Piano Experiences and The Piano Card
Table of Contents
Pugpig allows you to include standard web based Piano Experiences.
Type of Experience
These are standard experiences in Piano (NOT mobile experiences used by the Piano native SDKs)
You can include Piano Experiences in two places:
- on your timelines targeting elements created by the Piano Card (or Piano block if Timeline Layouts)
- in your articles targeting elements provided by you inline in the article
Initial Set Up
In order for this to work, we first need to initialise the Piano scripts in the app. Once enabled, all experiences will run on both the timelines and the articles pages. The support team will ask you for:
- your Piano Application ID
- if we are targeting production or sandbox (as th Piano Base URL varies)
- if you wish to target expereinces in article
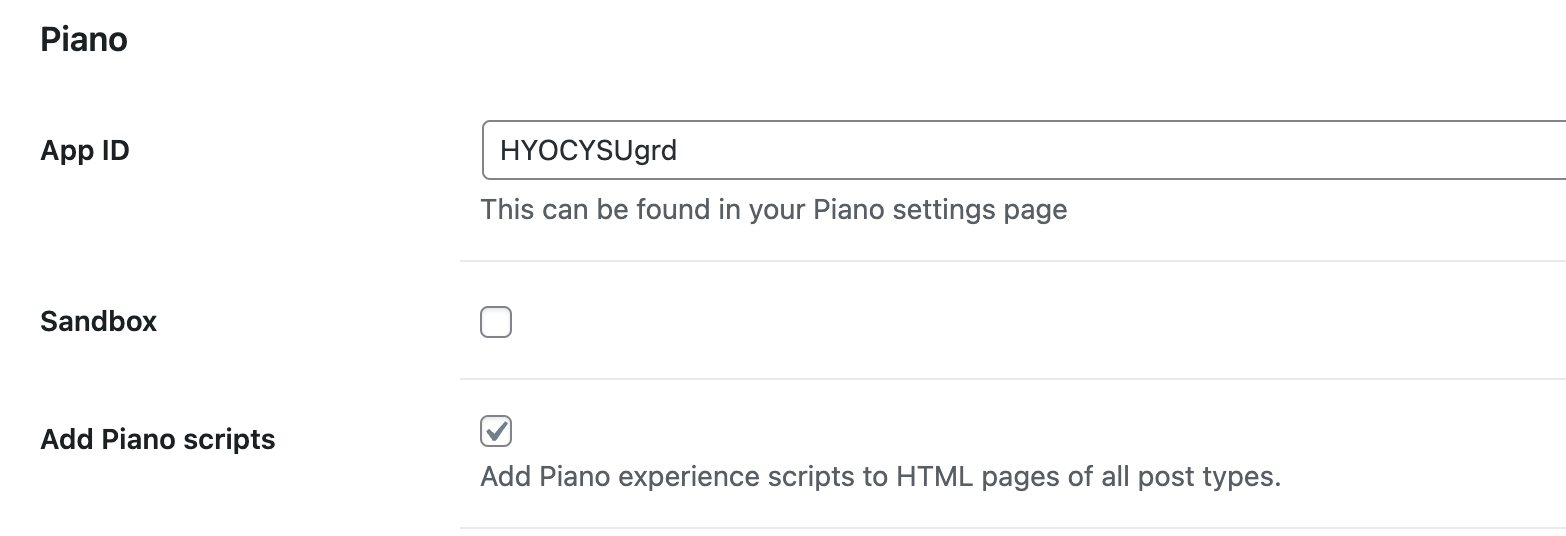
You can see the settings in Pugpig Express under Pugpig Bolt Settings:

Accidentally running experiences
Once this is enabled, be aware that all your experiences that broadly target any page/URL could start running in the app. We set the zone=app variable so you can use this to target experiences meant only for the web site or the app
Creating Piano Cards
Note that when inputting a Piano ID (e.g., to a Piano block) to NOT copy in the # of the ID
Piano Cards are included in a timeline just like any other card. The primary purpose is to provide a HTML element that can be targeting as the selector in your experience.
There is just one field in the Piano card: Template ID
In this example, this would translate into the HTML, and your Piano Experience should target app-home-experience:
<div class="pp-widget-piano"><div id="app-home-experience"></div></div>
In this example, your selector for your inline piano experience would be #app-home-experience
How Many Cards?
We only recommend at most one card per timeline. Note that depending on the time to get a response from Piano's servers the Piano card may take a second or two to appear, the result of which could be your content shifting.
Examples of Piano cards
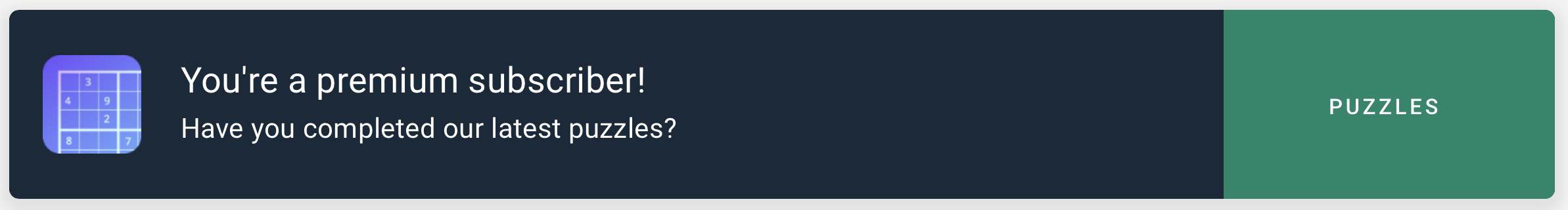
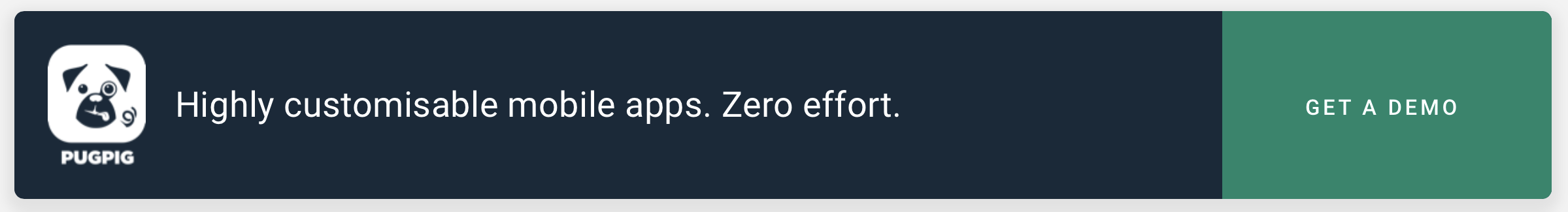
Below are examples of the same Piano card displaying different images, links, and buttons depending on your auth state.
Signed in with active auth

Not signed in with active auth

Targeting Piano experiences
The Piano Card sends the following information:
- User info with a login call
-
Content tracking
- Timeline ID
- Article Title, Contributor, Taxonomy tags and Published date
- Zone - Set as “app”
Zone = app
This is only the case on Timelines, not for Piano experiences running within articles.
Target users by auth state
You can do this via customVariable targeting. App users will have an userState of active, inactive, or unknown. Users will additionally have a hasAccess customVariable of true or false.
Piano Experience in Articles
In order to target a Piano experience in an article, simply add in inline element to the article, either via your content feed or manually:
<div id="app-inline-experience"></div>
Setting up experiences in Piano
Please see Piano's own documentation on how to set up a user experience.


