Search Timeline Customisation
Notes, documentation, and best practices for customising your settings section
Table of Contents
A search card in your bolt app is a quick way for users to find specific information. It has an input field where users enter keywords, and the app shows suggestions as they type. After searching, users get a list of relevant results like articles or videos. This helps users discover content efficiently and navigate the app's extensive news database.
Defining the location of your search
When incorporating search into your app, several considerations come into play. There are diverse ways to implement search within your app:
- As a dedicated tab at the bottom of the app.
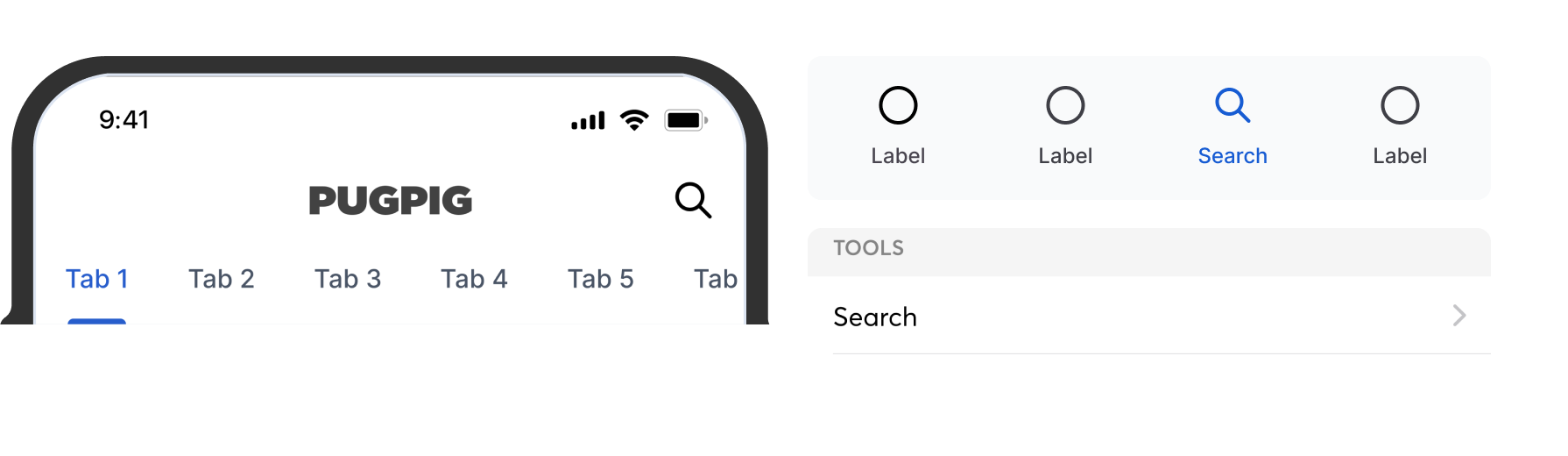
- Within the settings or account section.
- Using an icon located at the top right of the app's toolbar
In this Kit we will be going with the first option.
Defining the search page
You need to account for users who haven't search anything on this page yet. To prevent the page from appearing empty, you should offer them an empty state. The empty state should consist of the following elements:
- An illustration portraying the empty state.
- A title such as “Search.”
- A description encouraging users to search articles and multimedia they wish to see.
Here is an example of what that might look like:
.png)
After performing a search, users can sort results by Most Relevant or Most Recent. They can also filter by taxonomy and time. Alphabetical sorting isn’t available by default, but you can choose which image type to display alongside the search results.
- Main article image
- Article snapshot
- No image
.png)


